新增
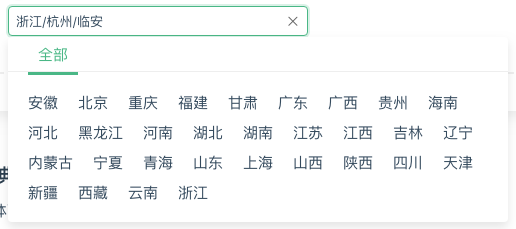
CategoryPicker
新增组件 CategoryPicker,地址级联组件的最佳方案。

ImagePreview
新增组件 ImagePreview,图片预览列表。

Modal
modal 支持自定义事件替换event事件,并支持多参数传递。
// 直接使用emit触发外部的events监听,兼容性 1.18.0+this.$emit('success', this.value, 'test'); Pagination
支持 v-model 分页控制。
pagination: { page: 1, size: 10, total: 100}
Tree
新增 expand 方法,可以通过 key 指定打开哪些节点。
this.$refs.tree.expand([1,2,3]);
Button
新增属性 transparent ,按钮是否背景透明。
TimelineItem
新增slot icon
FormItem
新增属性 icon ,显示图标。
新增 slot label,自定义slot。
用户名

Tooltip
新增属性 editable,支持tooltip内部编辑模块
Component调用
Category
补充异步加载功能
param: { keyName: 'id', titleName: 'title', dataMode: 'list', getDatas: (parent, resolve) => { setTimeout(() => { if (!parent) { resolve([ { id: 1, title: '一级', disabled: true }, { id: 2, title: '二级' }, { id: 3, title: '三级' }]); } else if (parent.id % 2 == 0) { resolve([]); } else { resolve(genList(parent.title, parent.id, 5, 'id', 'title')); } }, 100); }}
修复bug
日期时间选择器选择问题
选择日期时间后,不关闭,直接重新选择年月无效。
超级日期选择器,点下一页稍微快一点,就会变成选中状态
Closes
栅格布局错位问题
Closes